В нашем офисе, где креативные идеи встречаются с техническими навыками, каждый день не похож и тем он краше. Команда, состоящая из программиста, сеошника и дизайнера, собралась за круглым онлайн-столом в зуме, обсуждая новую задачу: улучшение показателя Largest Contentful Paint (LCP) на вебсайте нашего клиента, небольшой, но быстрорастущей компании по продаже органических продуктов.
Программист сразу погрузился в технические детали. Он знал, что LCP — это ключевой показатель, определяющий, насколько быстро основной контент страницы загружается и становится видимым пользователю. Чем быстрее LCP, тем лучше для пользователя, а следовательно, и для бизнеса клиента. Наша команда уже имела опыт работы с этим показателем, но каждый новый проект приносил свои уникальные вызовы.
Анализ сайта программистом
Первый шаг был очевиден: анализ текущего состояния. Программист провёл детальный аудит кода и выявил несколько проблемных зон. Основная проблема заключалась в больших изображениях и медленных серверных ответах. Дизайнер, понимая важность визуальной составляющей веб-страницы, взял на себя задачу оптимизации изображений. Он использовал различные инструменты для сжатия без потери качества, подготовил несколько версий изображений для разных разрешений экранов.

Тем временем сеошник работал над улучшением структуры и его внутренней оптимизацией. Не только визуальные элементы, но и SEO-практики играют ключевую роль в улучшении показателей LCP. После глубокого анализа, он предложил изменить порядок загрузки элементов на странице, чтобы самые важные части контента загружались первыми.
Первые попытки принесли некоторые улучшения, но результат всё ещё не был идеальным. Время загрузки основного контента всё ещё оставляло желать лучшего. Команда решила, что необходимо провести более глубокий анализ.
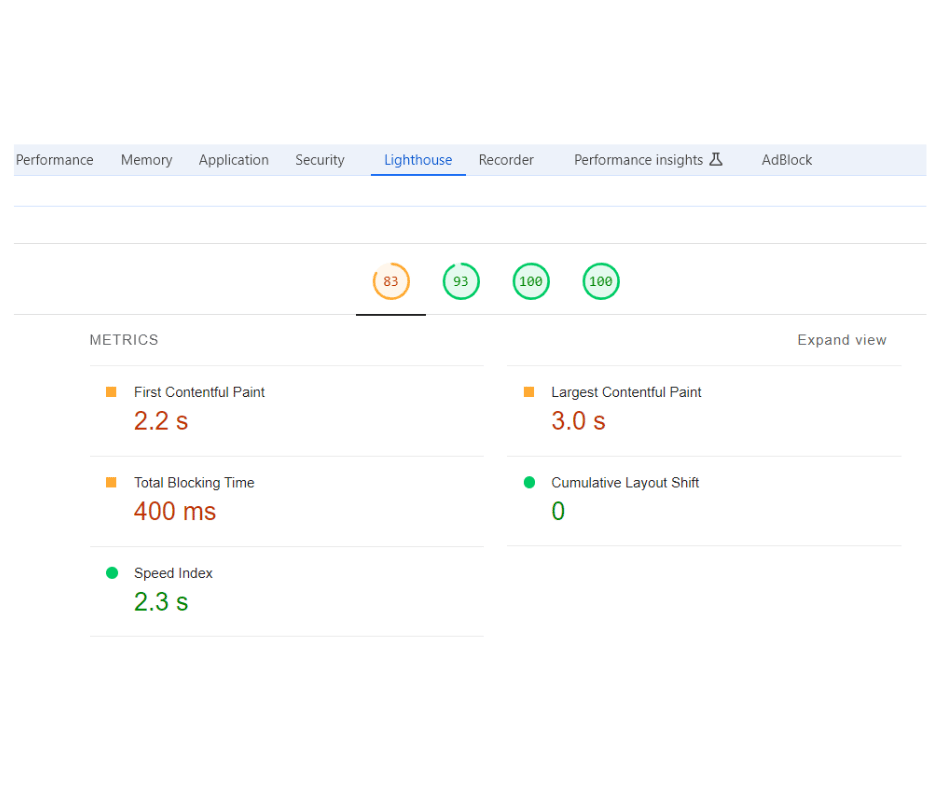
Использование Lighthouse
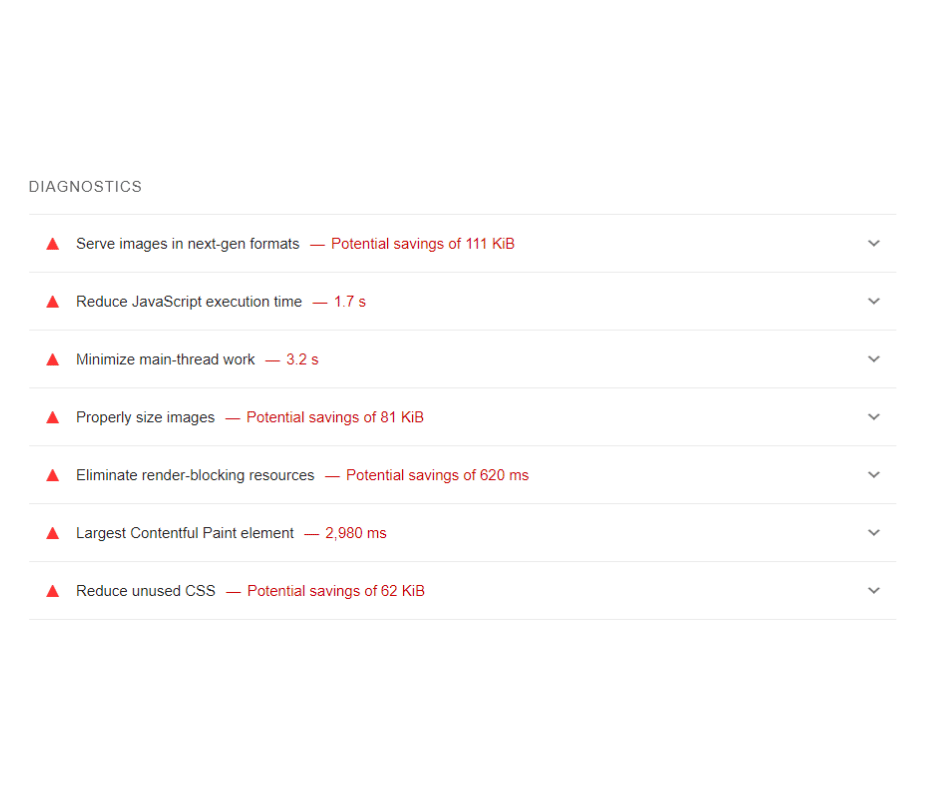
Программист предложил использовать инструмент Lighthouse для диагностики. Это помогло выявить ещё одну серьёзную проблему — блокирующие рендеринг JavaScript и CSS файлы. Работая сообща, программист и сеошник начали разрабатывать стратегию асинхронной загрузки скриптов и разбивки CSS на критические и некритические части. Это позволило начать отображение основного контента, не дожидаясь полной загрузки всех стилей и скриптов.

Параллельно с этим дизайнер продолжал работу над улучшением визуальной составляющей сайта. Он предложил заменить некоторые тяжелые элементы на более лёгкие и использовал новые подходы к дизайну, которые не только улучшали внешний вид, но и способствовали более быстрой загрузке.
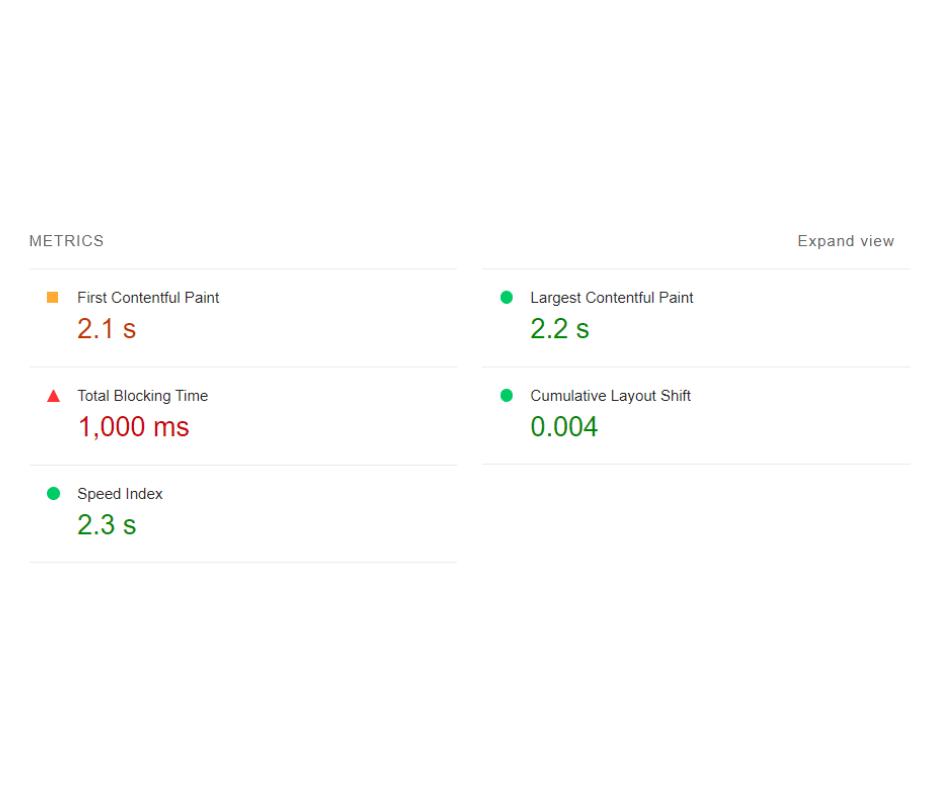
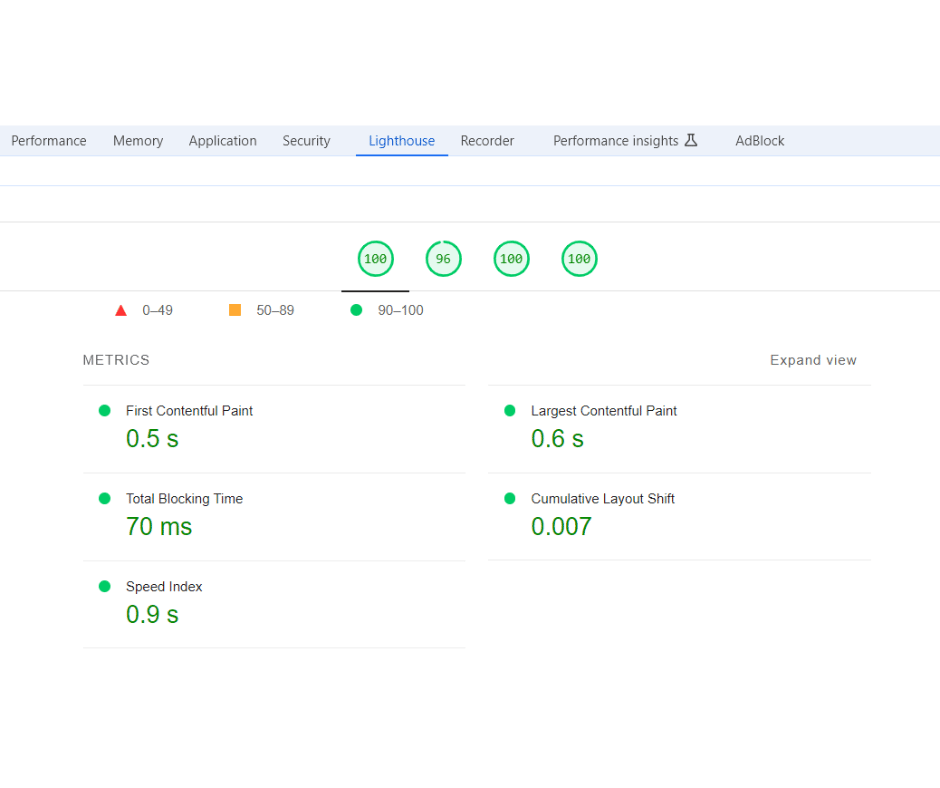
Повторный аудит
Через несколько дней напряжённой работы результаты начали оправдывать ожидания. Мы провели повторное тестирование с помощью инструментов Lighthouse и WebPageTest и увидели значительное улучшение показателя LCP. На этом мы не остановились. Постоянный мониторинг и мелкие улучшения могут ещё больше оптимизировать производительность.

В процессе работы над этим проектом команда столкнулась с различными трудностями, но благодаря глубоким знаниям в программировании и SEO и креативному подходу к дизайну, нам удалось добиться значительных улучшений. Клиент был очень доволен результатом, отметив, что после наших изменений сайт стал загружаться значительно быстрее, а пользователи — дольше оставаться на страницах и делать больше покупок.

Эта история стала ещё одним примером того, как важна слаженная работа команды и использование глубоких знаний для достижения отличных результатов. Мы научились новому и готовы применить эти знания в следующих проектах, чтобы помогать нашим клиентам достигать лучших показателей и улучшать их бизнес.
- Обновление ядра Google (September Google Core Update) в сентябре 2024 года
- Аудит PR-деятельности конкурентов
- Борьба с накрученными подписчиками в Инстаграмм
- Как наше агенство рекламирует товары ориентируясь на маржу
- Как улучшить внешние факторы ранжирования
Услуги Интернет-Маркетолога
тел.: 0638055725 (viber,tg)