У нашому офісі, де креативні ідеї зустрічаються з технічними навичками, кожен день не схожий і тим він кращий. Команда, що складається з програміста, сеошника та дизайнера, зібралася за круглим онлайн-столом у зумі, обговорюючи нове завдання: покращення показника Largest Contentful Paint (LCP) на вебсайт для нашого клієнта, невеликої, але швидкозростаючої компанії з продажу органічних продуктів.
Програміст одразу поринув у технічні деталі. Він знав, що LCP є ключовим показником, що визначає, наскільки швидко основний контент сторінки завантажується і стає видимим користувачеві. Чим швидше LCP, тим краще для користувача, а отже, і для бізнесу клієнта. Наша команда вже мала досвід роботи із цим показником, але кожен новий проект приносив свої унікальні виклики.
Аналіз сайту програмістом
Перший крок був очевидним: аналіз поточного стану. Програміст провів детальний аудит коду та виявив кілька проблемних зон. Основна проблема полягала у великих зображеннях та повільних серверних відповідях. Дизайнер, розуміючи важливість візуальної складової веб-сторінки, взяв завдання оптимізації зображень. Він використовував різні інструменти для стиснення без втрати якості, підготував кілька версій зображень для різних роздільних здатностей екранів.

Тим часом сеошник працював над покращенням структури та її внутрішньою оптимізацією. Не лише візуальні елементи, а й SEO-практики відіграють ключову роль у покращенні показників LCP. Після глибокого аналізу він запропонував змінити порядок завантаження елементів на сторінці, щоб найважливіші частини контенту завантажувалися першими.
Перші спроби принесли деякі покращення, але результат все ще не був ідеальним. Час завантаження основного контенту все ще залишало бажати кращого. Команда вирішила, що необхідно провести глибший аналіз.
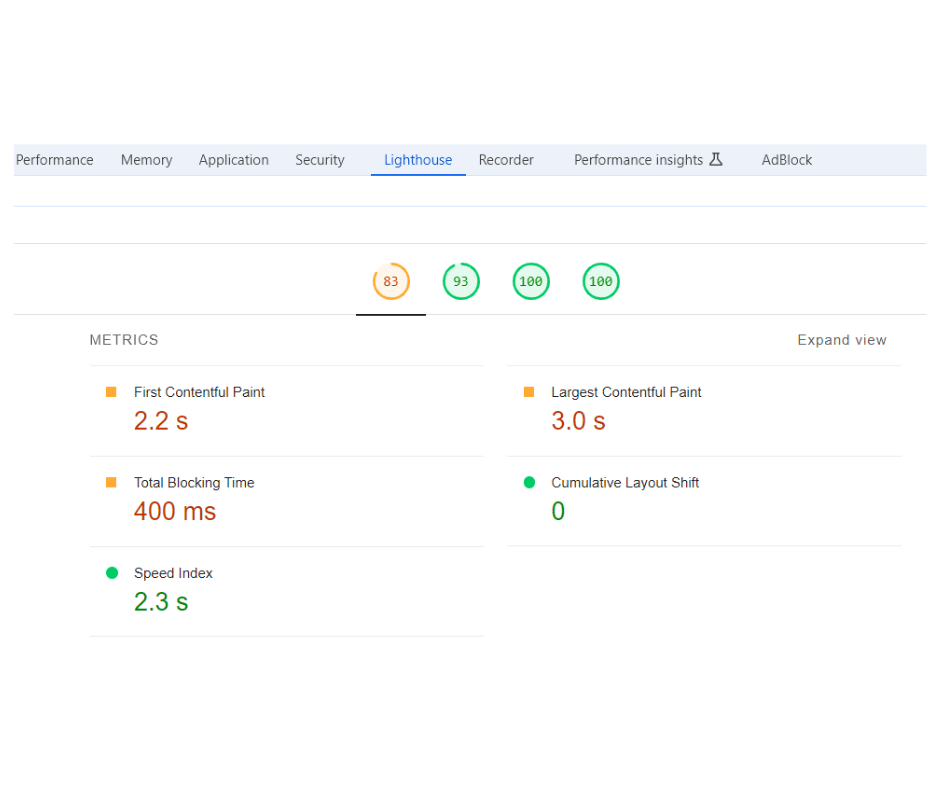
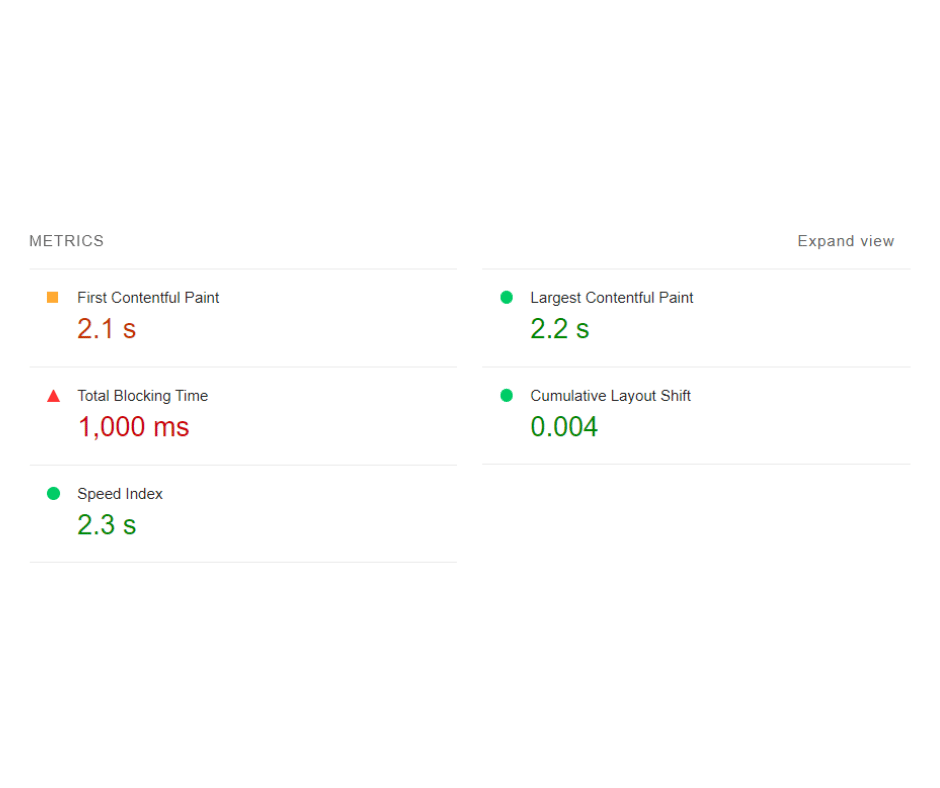
Використання Lighthouse
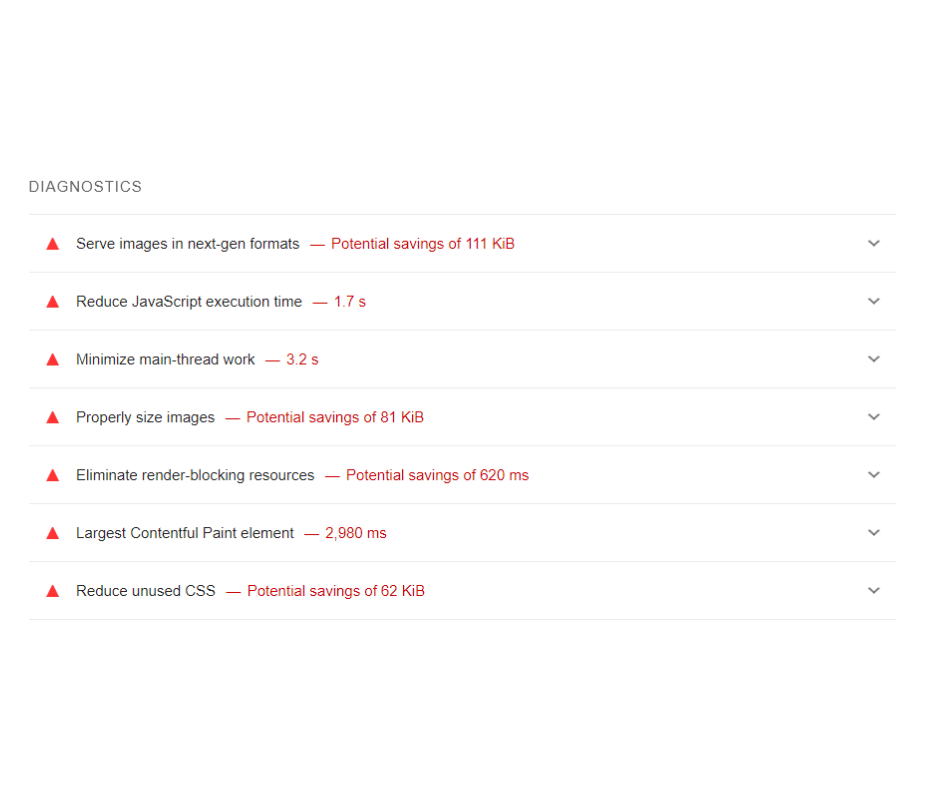
Програміст запропонував використати інструмент Lighthouse для діагностики. Це допомогло виявити ще одну серйозну проблему – файли, що блокують рендеринг JavaScript і CSS. Працюючи спільно, програміст та сеошник почали розробляти стратегію асинхронного завантаження скриптів та розбивки CSS на критичні та некритичні частини. Це дозволило розпочати відображення основного контенту, не чекаючи повного завантаження всіх стилів та скриптів.

Паралельно з цим дизайнер продовжував роботу над покращенням візуальної складової сайту. Він запропонував замінити деякі важкі елементи на більш легкі та використав нові підходи до дизайну, які не лише покращували зовнішній вигляд, а й сприяли швидшому завантаженню.
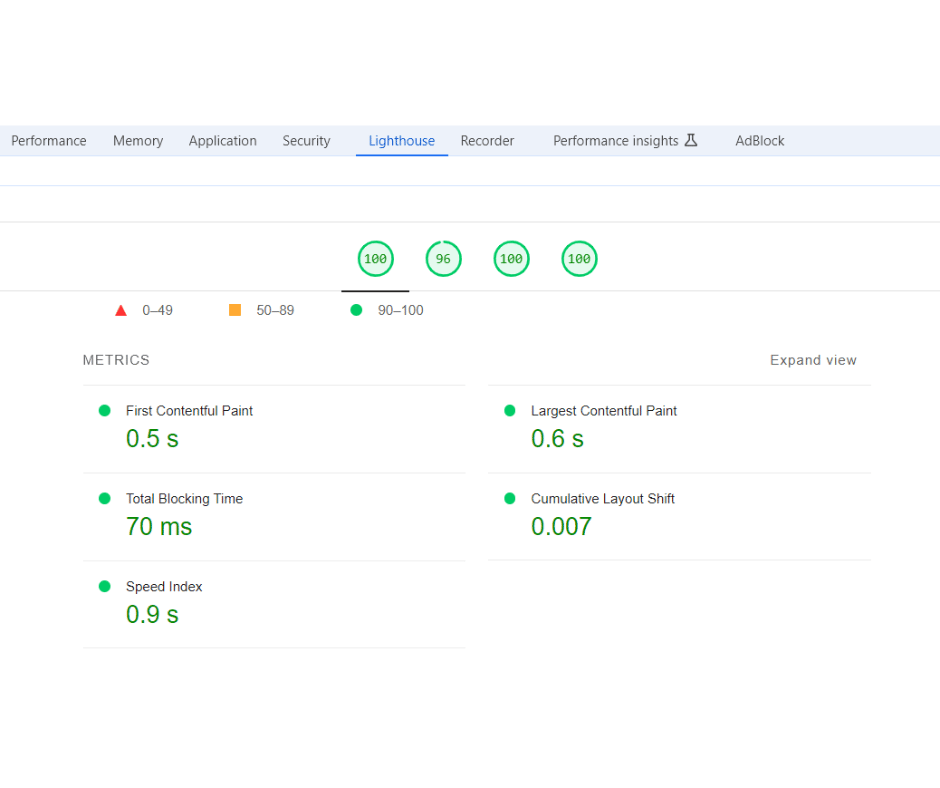
Повторний аудит
За кілька днів напруженої роботи результати почали виправдовувати очікування. Ми провели повторне тестування за допомогою інструментів Lighthouse та WebPageTest та побачили значне покращення показника LCP. На цьому ми зупинилися. Постійний моніторинг та дрібні покращення можуть ще більше оптимізувати продуктивність.

У процесі роботи над цим проектом команда зіткнулася з різними труднощами, але завдяки глибоким знанням у програмуванні та SEO та креативному підходу до дизайну, нам вдалося досягти значних покращень. Клієнт був дуже задоволений результатом, зазначивши, що після наших змін сайт почав завантажуватися значно швидше, а користувачі довше залишатися на сторінках і робити більше покупок.

Ця історія стала ще одним прикладом того, наскільки важлива злагоджена робота команди та використання глибоких знань для досягнення відмінних результатів. Ми навчилися нового і готові застосувати ці знання у наступних проектах, щоб допомагати нашим клієнтам досягати кращих показників та покращувати їхній бізнес.
- Що таке ROAS у рекламі і чому він важливий
- Як ми досягли успіху в просуванні бізнесу з продажу автозапчастин
- Оновлення ядра Google (September Google Core Update) у вересні 2024 року
- Аудит PR-діяльності конкурентів
- Боротьба із накрученими підписниками в Інстаграм
Послуги інтернет-маркетолога
(viber,tg)
- Гугл реклама – налаштування та супровід
- СЕО просування сайту
- Таргетована реклама в соц мережах